Reimagining Access: Inclusive Technology Design for Archives and Special Collections

Quote
“We talk about our principles like ‘All design should be accessible’ but then we have to move into the actual micro interactions of the detail, and how the data really works and what it really means to architect and orchestrate what appears to be a very straightforward action. This allows us to know where actually our work is: it’s in the detail.”
– Maggie Hendrie, Interaction Design Chair
Project Brief
This Designmatters Studio continues the work of the previous Reimagining Access studio: to challenge ArtCenter students to improve the user experience for people with disabilities who are researching and navigating online archive and special collections.
Students delved into the current state of digital archiving processes, the current range of assistive technologies and the online accessibility experience for people with disabilities. Students conducted meaningful participatory design sessions; insights informed student teams with design solutions that address specific challenges that many people with disabilities face daily. Additional concepts also focused on solving archival challenges which offer a better online experience for all researchers.
Students interacted with archival experts, created working prototypes and imagined how their concepts could be implemented on the ArtCenter Archives and Special Collections website – and possibly expand into national guidelines.

Quote
“One thing that has been really valuable was the emphasis on the participatory workshop components. The structure here was really unique and insightful. We talk about the interviewing process in other courses, but in these sessions, we took the time to thoughtfully think through the process.”
– Mehar Nangia, Interaction Design Student
Research and Project Development
Deep Dive Introduction to Archives
The studio kicked off with an introduction into the world of archives and special collections as well as the work of archivists.
Ani Boyadjian, Principal Librarian of Research and Special Collections at the Los Angeles Public Library, presented an overview “Rare Books at the LAPL and Their Collections,” detailing the services her departments offers in-person, through their website and through virtual programming. She led a discussion that echoed sentiments she shares with archivists everywhere: how only a small percentage of possible archival items have been digitized; the importance of creating archives that are inclusive and accessible along with being community-centered; and the need for strong communication connections between archivists and researchers
ArtCenter archivist Bob Dirig provided students with a deep dive into ArtCenter Archives and Special Collections first by physically showing students via a live webcam (high flex session) how archivists examine new intake items such as photos, videos, audio tapes, artwork, books, pamphlets and more. Dirig described the constant flow of materials while outlining the three stages of his archival work: collecting items, processing items (organizing, categorizing, etc.) and making items accessible.
Giving the students a brief historic background about the barriers that have faced many people with disabilities, instructor Josh Halstead combined his personal lived experiences with how society has often excluded people with disabilities (in architecture, verbiage/language, etc.) along with the current realities of accessibility rights. Halstead reminded students that weekly reading/viewing assignments on a variety of disability topics are meant to inform their design-thinking.
Additionally, students were encouraged to review the Reimagining Access Symposium which was held in February of 2021. Experts in the field and archival professionals provided historical context on assistive technologies and philosophical considerations along with real-world applications and co-creation practices that are changing the future for people with disabilities. The Symposium also featured members of the disability community sharing and describing their lived experiences with special emphasis on how it relates to digital platforms and emerging technologies.
To deeply understand the current landscape of accessible design and best practices for researchers, students immersed themselves in UARC guidelines which became a touchstone as they researched, ideated and honed their concepts. During the course of the studio, students enrolled and completed human-subject research training to prepare themselves for the upcoming participatory design sessions.
Students were split into study groups to work together on reading/viewing assignments and sharing reflections around various disability topics while also delving into archival systems. Study groups also reviewed the final projects from the first Reimagining Access studio which also presented conceptual possibilities for them to explore.
During class times, groups presented their discoveries, questions that arose, and topics that intrigued them as a possible focus for final projects.
Participatory Sessions
Students prepared to lead participatory research sessions by analyzing sample session scripts from the UARC established guidelines on best practices. Students learned the importance of responding empathically and with sensitivity during their 40-60 minute research sessions while effectively guiding subjects with appropriate questions and commentary. As they prepped for their sessions, each group member was assigned a functional role to perform: interviewer, notetaker, etc.
Teams discussed what they wanted to learn from this first session and brainstormed potential focus areas of design that could possibly emerge out of these one-on-one interviews. Students crafted prototypes in relevant technologies (e.g., applications, website tools and mobile services, adaptive tools or AR/VR, etc.) based on insights, guidelines and/or examples from the spring studio.
Additionally, student teams engaged in in-class practice sessions and evaluated the activities they would ask their subjects to perform. By observing how participants engaged with the activities – an archival scavenger hunt and using assistive technology – students would dynamically work with users to discover pain points along with possible solution directions.
During the virtual co-creation sessions, students guided their participants through a series of probing questions that revealed a participant’s background, how they use online libraries/archives, digital challenges they often encounter, and ways they work around these roadblocks.
Participants were asked to demonstrate methods they intuitively would use when online searching. When using the team’s prototype, participants showed the steps they would take to use databases and aggregators, and access digital archival records in a variety of media such as a handwritten note, an oral history or photo.
Students observed the ease or difficulty participants had in performing the tasks; students asked open-ended questions and listened carefully as participants shared specific suggestions on ways to improve their journey.
Overall, insights from these sessions paved the way to the first iteration of ideas and guided students to gravitate toward specific areas of interest moving forward.
Midterm Presentation
Analyzing the information from their co-design sessions, team members retraced highlights of the user’s journey which helped guide them toward possible archival features and mechanisms for further development. Students were instructed to be as specific as possible when designing solutions that would relate to archival organization and information-finding.
While conceptualizing possible features and functionalities to share at the midterm presentations, students were reminded to consider various accessibility needs beyond their participant; to see a how their idea could benefit an even broader audience.
During midterm presentations, teams shared a specific challenge facing archivists and users; and how insights from their participatory design sessions led them to these initial concepts. Students presented three possible ideas that could address these shortcomings; for each sketch/illustration/user flow description, teams explained how their concepts adhered to the UARC and WCAG guidelines. Finally, students shared what excited them the most about their work and what they would want to learn from the next round of co-creation sessions.
Honest feedback was extremely important at this critical time; archival professionals as well as members of the disability community listened to the students presentations. They offered thoughtful critique of their design thinking as well as suggestions on additional opportunities for students to explore moving forward. Also, the excitement from the guests (“this is just what I wish we had!”) fueled the students to move forward with enthusiasm.
Midterm presentations also provided a way for instructors to reassign students into final working groups composed of members who share similar conceptual directions.
A unique component of the studio was the creation of Guidelines of Best Practices for Accessibility Design. Compiled as a student reference, the guidelines include categories as Navigation and Information Architecture, Document Structure, Content and Functionality, Keyboard Support and others. Additionally, a list of easy-to-use accessible web checker tools was also assembled.
Refining Concepts
After midterm Presentations, students were divided into three project teams to focus on a specific design interest and approach. One team addressed archivist and archivist-client interactions, another sought better functionality of user history and augmented search/browse features, while the last team concentrated on media descriptions as related to UI and related search/browse features.
Project groups participated in assignments with archival-centric prompts to help them narrow their focus while searching for ways to flesh out their design goal. Team members brainstormed 10 possible concepts and sketches related to their topic and detailed ways that users – especially people with disabilities – would employ the added features and functions to help in their desired research answer/quest.
Teams reflected on their first participatory design session and discussed what they would like to accomplish in the next round – and how to design activities and/or prototypes that would help them accomplish those goals.
Working with the instructors – and especially the ArtCenter Archives staff – teams narrowed down their concepts to three which would be part of their final presentation. Members granulized their design and envisioned what a user scenario from start to finish would encompass. Scenarios also needed to feature more than one search story and depict the way users typically research in an archive.
Students utilized real data and examples from the ArtCenter archives web pages into their prototypes, showing how their concept is not only speculative but plausible. They tested their prototypes with assistive technologies, and created simulations of these digital accommodations. They made sure that any visual materials in their prototypes followed accessibility guidelines.
Project teams assigned roles, practiced their script and determined how their session would be structured to understand the correct pace and to avoid distractions.
After conducting their second participatory session, teams debriefed and discussed the outcomes, and began to synthesize the results into what would be their final presentations. They created a story sequence that addressed their design intention, their target audience and the accessibility needs. Design prototypes were refined often with specific key user moments highlighted.
As always, teams kept circling back to how their concepts were informed by their co-creation sessions, reminding themselves that these possible solutions were only the result of working with their participants to solve a real-world digital design need.

Quote
“I love that student teams could only have arrived at these concepts through the participatory research sessions. It’s so telling. We were lucky that many of our participants were people working in archives and, of course, to have Bob embedded with us the entire class. These insights you never would know; or could default to. It’s something that can really only come out of that participatory design and the immersive research that you did. And it really shows.”
– Elise Co, Interaction Design Faculty
Outcomes
 close
close
Team Focus
Read moreSteven Chen, Tobey Karpenko and Huangchen Qi
Targeting users who have distraction issues (such as dyslexia, autism or ADHD), the goal of these concepts is to offer accessibility recommendations that helps users easily discover search results and stay focused in their navigation. These concepts counter excessive steps and unnecessary information, address reading/spelling difficulties and eliminating confusing prompts.
• Users can set a Task Reminder -- a pop-up window that appears on the lower part of their screen – to nudge them back to their original research goal.
• A Spell Check with automatic populated suggestions in the search bar that helps users overcome spelling issues.
• Search results can also include a separate boxed area that lists Recommendations and Other Related Results.
• A Browsing History Function displays the past pages and search terms to reduce “getting lost” in the number of step back clicks.
• The ability for users to search inside a specific content area with a Quick Search feature.
• An Expanded Notetaking Function allows users to highlight text which is automatically added to their notes.
 close
close
Team Double Check
Read moreCharlene Dela Cruz, Mattie Lee, and Mehar Nangia
This project focused on methodology that can better assist archivists as they manage submissions and requests while offering researchers a more effective way to submit requests and connect to the archivist when needed.
New features for archivists include: Pop-up Requests Notification, a Live Notification Bubble for new submissions, a Submissions Overview for tracking progress or entering metadata, and a Collaboration component with researchers to discuss elements missing from digitized items. An Accessibility Checker uses metadata to ensure a digital image/text can be accessed by those using assistive technologies. Problem areas would emphasized (e.g., photo with low color contrast, screen reader incompatibility, etc.) along with a feature to make the necessary adjustments.
To assist users who will be making multiple requests, a Shopping Cart-like feature allows request(s) to be collected and displayed; archivists will receive one composite request instead of numerous individual requests. For researchers more comfortable talking on the phone with the archivist, a direct phone number is displayed.
Since the digitization process continues after publication, there will be two ways for researchers to interact with archivists. The Direct Click component allows the researcher to review metadata fields and send corrections needed in one bundle to the archivist for updating. The Direct Messaging component allows researchers to interact directly with archivists (speech to text, text messages, etc.), especially when users are honing in on their research goals and may need help directing their focus.
 close
close
Team Media
Read moreCynthia Lee, Yuning Tang and Jiaying Wang
These concepts incorporate artificial intelligence tools to interpret archival items (video, audio, images) that cannot be read accurately by assistive technology; keyboard challenges are also addressed.
Searching/Browsing
Replacing typing with a voice-based approach, this concept is a hands-free, off-screen interaction add-on that applies voice search and voice input to capture keywords for generalized searching. If the system can’t recognize words (or series of words), it provides a selection of relevant keywords for researchers to choose from.
Video and Audio Recordings
For video and audio recordings that lack alt-text elements (and are difficult for assistive technologies), this AI-powered language translator generates text transcripts that allows researchers to then use their preferred technologies to read and download. From a drop down subtitle selection menu, researchers can also choose transcripts translated into different languages. A reading tracker can be customizable for text colors; it also will track your reading progress and allow highlighting in multiple colors. It allows you to save relevant passages to a clipboard for easy reference.
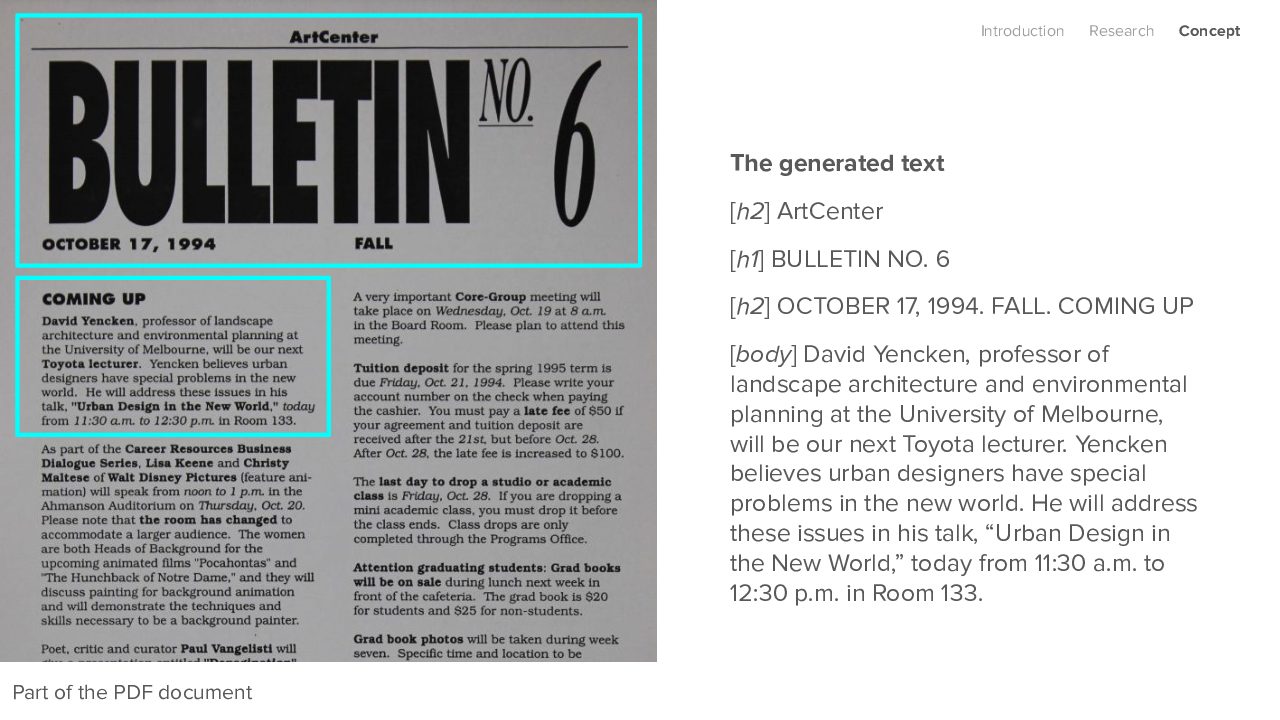
Images (including text in PDF files)
For images that have missing descriptions (especially text-heavy PDF files that are also seen by text readers as images), a browser extension will use AI-powered image recognition to generate alternative text and captions that can be easily accessed by a wide range of assistive technologies. Text from the PDF document can be added to a clipboard for later review.
Final Presentations
-

-
Reimagining Access Final - Team Focus
-

-
Reimagining Access Final - Team Double Check
-

-
Reimagining Access Final - Team Media